Works for me.
I start by creating a new ESP-IDF project from the PIO Home screen.
Then I follow the instructions from GitHub - VedantParanjape/esp-epaper-display: ESP-IDF component for waveshare epaper displays to clone it into my project under the components folder.
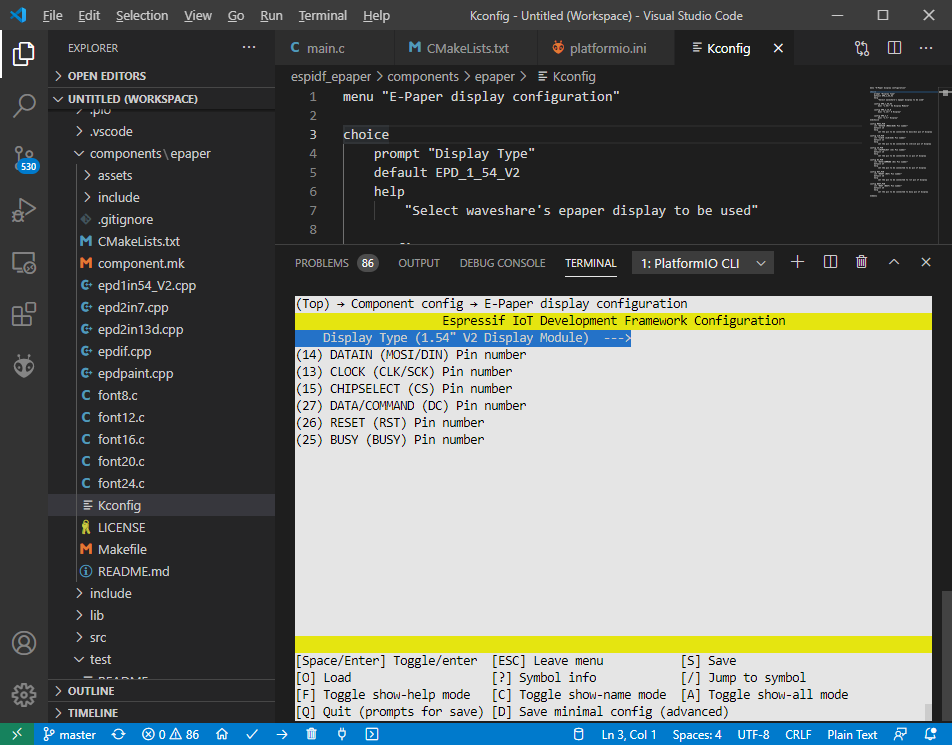
Then, per doc I configure it with pio run -t menuconfig. Notice the possible caveat for how to navigate the menu. I’ll use the default config for the display here.
I’ll press S and Q to save.
Further I use the given example code. Notice that the code is in C++, so I’ll have to rename my src\main.c file into src\main.cpp
Then I hit “Build” and…
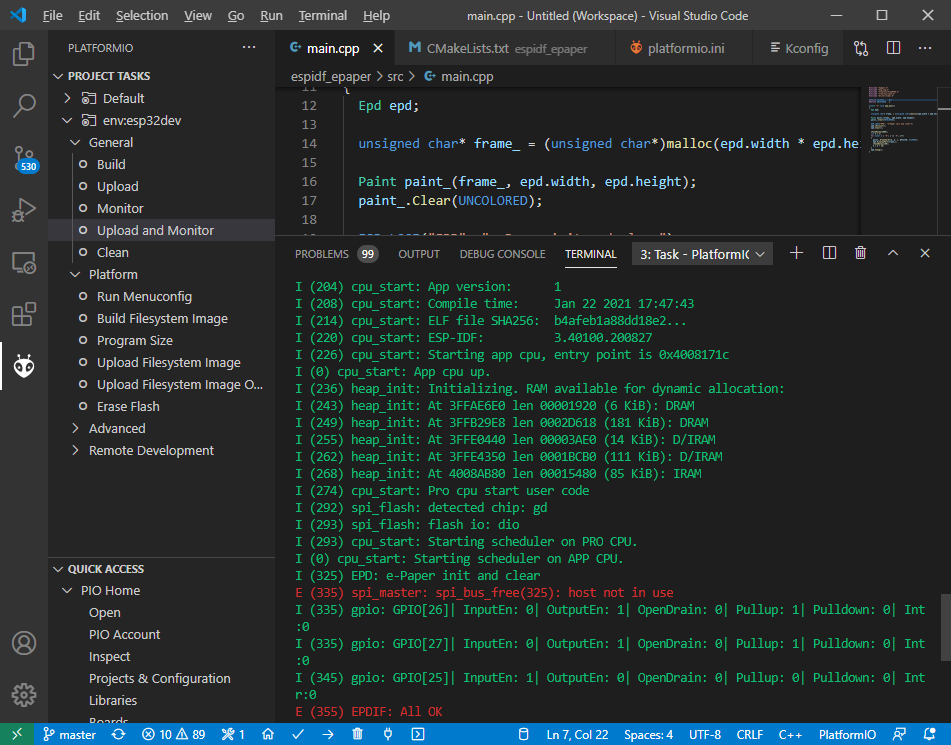
Success. Flashing it my ESP32 and starting the serial monitor my clicking “Upload & Monitor” gives…
Some output. There’s no actual ePaper display connected via SPI, so that fails of course. But it all builds and uploads nicely.
Project files for reference are uploaded at GitHub - maxgerhardt/pio-esp32-epaper-demo: PlatformIO compilable project for the ePaper library at https://github.com/VedantParanjape/esp-epaper-display.